Thursday, July 29, 2010
Silverlight - Binding System uses Visual Tree
With example:
Page1
|
|--UserControl1
|--UserControl2
|--UserControl3
Transforms into
Custom Control
|
|-UserControl1
|-UserControl2
|-Page1
| |-UserControl3
Above page when passed to this custom control need to strip few controls and arrange in different layout. If Binding done at Page1 level, once you remove user controls to different place than this visual tree, bindings will not be resolved.
Friday, July 16, 2010
Object oriented Javascript
- Items which represent shopping items which will have attributes like item name, Price per Unit, Quantity, and method Total Price which will return Total sub price of particular Items.
- Customers can Add Multiple Items to Shopping Cart. This will support two behaviors, adding items to cart, TotalPrice which will return total price of items selected into cart.
Thursday, July 15, 2010
Policy Injection: WCF Instance Provider
Silverlight: Auto Notifying Delegate Commands
Wednesday, July 14, 2010
Silverlight Profiling
- VSPerfClrEnv /sampleon
- "C:\Program Files\Internet Explorer\iexplore.exe" http:\\youhostname\pathtosilverlightapplication
- VSPerfCmd /start:sample /output:ProfileTraceFileName /attach
. You can Identify Process ID using Task Manager. - Run you scenarios.
- VSPerfcmd /detach
- VSPerfCmd /shutdown
- VSPerfClrEnv /off
Continuous Integration using TFS 2008 and VS 2010 RC
What is Continuous Integration?
Continuous Integration is a practice where integration happens on frequent basis, and each integration will trigger automated build along with verification of code with automated unit tests.
Why should we use it?
Few of issues you may face during frequent integrations are:
1. Uncompilable code – Occurred largely whenever somebody changed Public API of code and checked in. Depended code elsewhere got broken due to these changes.
2. Bugs – Due to change in internal logic of one module, without checking impact elsewhere, might cause bugs.
By introducing Continuous Integration into development process you will be auto building for each integration, build report can be mailed to all team members. If somebody checked in some code which made solution uncompilable, with this process in place, you will be able to detect as soon as it is failed and can act upon it.
Once build happens, unit tests can be configured to run tests to verify code correctness. By doing this bugs can be detected early, which will help in reducing effort required to fix that bug. The sooner the easier it will be to fix the bug.
NOTE: Using check-in policy, check-ins of uncompilable code can be avoided.
Implementing using TFS 2008 and VS 2010 RC
We will discuss how to implement in a situation where VS 2010 RC is used for development, and TFS 2008 server is still being used.
Till TFS 2005, there is no easy way to implement continuous integration. But from TFS 2008, Microsoft started support Continuous Integration which made it easier to implement.
Simple Architecture of TFS 2008
I wont discuss TFS 2008 installation here.
Steps to implement continuous Integration using TFS 2008:
Build Server Setup
1. Designate a machine as build server. Ensure VS 2008 is installed in this machine to be able to successfully build. Install TFS Build service on this system. (Setup of TFS build service can be found in your TFS server CD under BUILD directory in root).
2. During installation of TFS Build Service, you need to provide credentials using which TFS Build service has to run. Ensure this user is also part of particular projects Build Service group in TFS server.
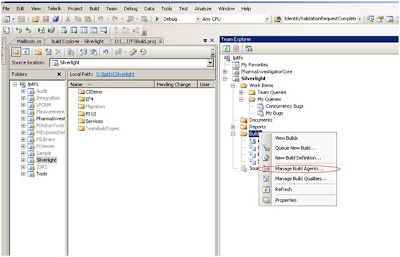
3. In Visual Studio Open Team Explorer. Right Click on Builds and select Manage Builds to add Build agent to use build server.

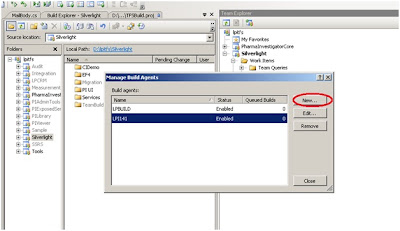
4. In Manage Build Agents dialog box, click on New button to add build server.

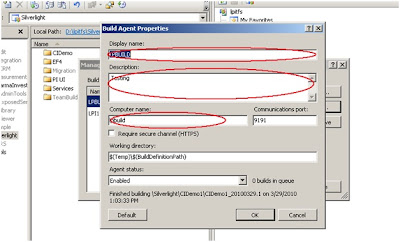
5. In Build Agent properties window, enter build server details

6. By clicking on OK, you had successfully added build server to TFS service. Now you can define builds to run on this build server.
Once you had added Build Agent, you can define builds and run on that build server.
Create Build Defintion
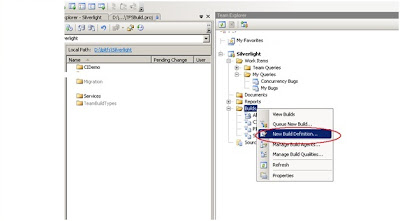
1. Open Team Explorer window, Right click on Builds and select New Build Definition…

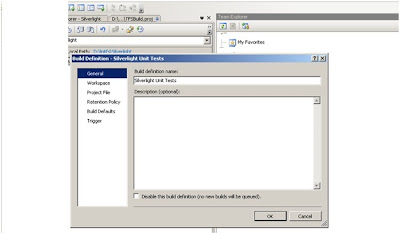
2. In Build Definition window,
a. In General Tab enter

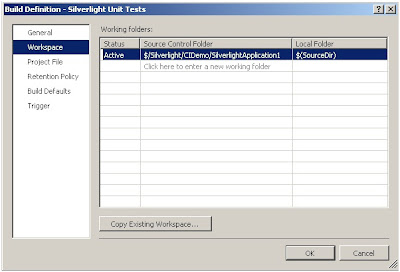
b. In Workspace tab, select Source Control Folder from which build files needs to be retrieved and Local Folder, specifies local folder on build server to which these build files will be downloaded for building.

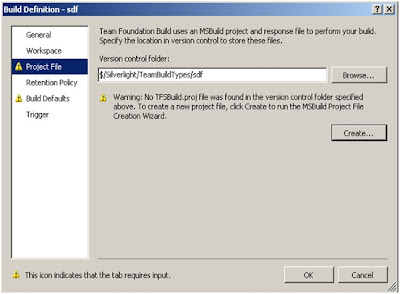
c. In Project File, under selected source control folder if TFSBuild.Proj is not created, as is case of New Build Definition, click on Create… to create TFSBuild.Proj.

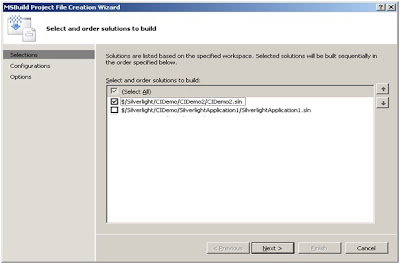
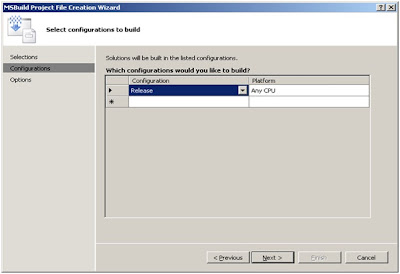
d. In MS Build Project File creation Wizard select solution for which you want to build.

e. Select configuration for Build

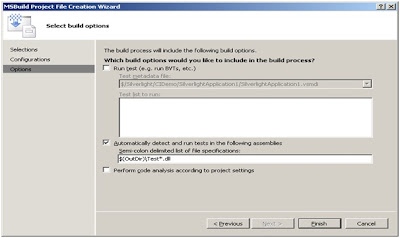
f. In Options, select unit tests and code analysis criteria and click on Finish to finish build file creation.

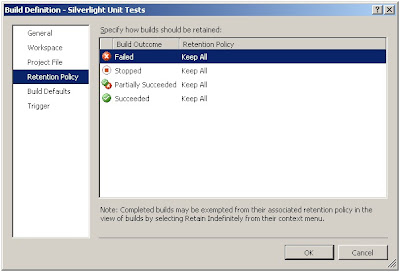
g. Select Retention Policy, which lays criteria for build management.

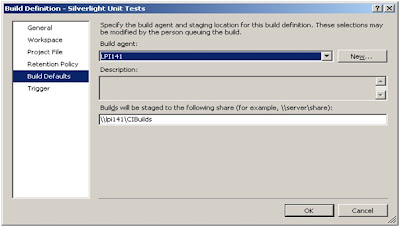
h. In Build Defaults, specify Build Agent using which you need to execute this Build, and also specify a UNC path of Drop location, to which all build files will be deployed.

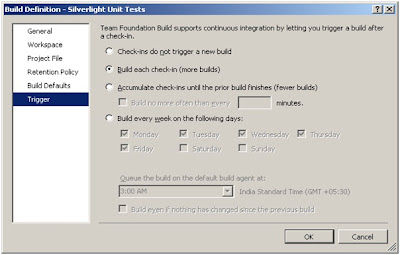
i. In Trigger, for Continuous Integration select Build each check-in option. So, for each check-in, build will happen and unit test and code analysis if specified will also be performed.

j. By Clicking on OK, you had successfully created a Build Definition. Now each check in will trigger a Build.
3. By double clicking on Build Definition in Team Explorer, Build Explorer window will be displayed where you can monitor builds, and see build reports.
With TFS 2008 and VSTS2010RC
If you are using VSTS 2008 and TFS 2008, you had successfully completed. But if you are using VS 2010RC, you are not yet completed. BuildAgent of TFS 2008 uses MSBuild 3.5 engine to compile your solutions. This build engine will not be able to compile VS 2010 solutions. In order to compile VS 2010 solutions as well, on Build Server performing below steps:
1. Install VS 2010RC on Build Server to make sure .Net 4.0 & SDK’s and MSBuild 4.0 are installed.
2. Configure Team Build 2008 to use MSBuild 4.0 instead of MSBuild 3.5. To do this edit %Program Files%\Microsoft Visual Studio\9.0\Common7\IDE\PrivateAssemblies\TFSBuildService.exe.config and set MSBuildPath property to C:\Windows\Microsoft.Net\Framework\v4.0.30128\
3. Restart the Team Foundation Build Service.
Send Mail with Build Report
Till now, you had created Build Agent, created Build Definition, and specified check-in as trigger point for continuous Integration process. Now, we want to take step further a bit, and need to send mail with build status along with build report.
For this there are two options available.
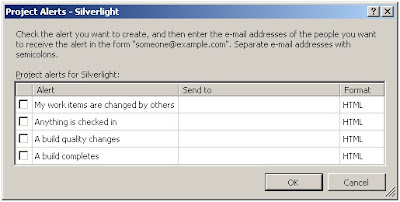
1. All Team members should subscribe for Build Completed events using Project Alerts window.

Using alert “A build completes” you can specify multiple email id’s in Send to for whom you want to alert. This needs to be done for all users.
2. Using Custom Tasks.
You can develop custom tasks which can be executed during Build Process. A custom task can be defined in a class library by deriving from Task abstract class, or by implementing ITask interface.
MSBuild Extensions pack already implemented some custom tasks, of which send mail is one task.
Conclusion
Though Continuous integration doesn’t prevent check-ins of uncompilable code or buggy code, it will enable to identify them quickly and act upon.
Unit Testing
In this article we will discuss about unit testing, why we need it and what are various quirks in implementing them.
Why?
In today’s world of ever increasing complexity of software, where requirements are always changing, we need to control cost of delivery with highest quality. Whoever worked on medium to long term projects will know the complexity of bug fixing after release and maintenance.
Cost of fixing bug increases with lifecycle of software. During requirements phase it costs cheap, and it increases with stages like development, testing, maintenance. To detect bugs in early cycle of development we need a mechanism. Unit test provides a mechanism to detect bugs in development cycle.
What is Unit Test?
In unit test we will take unit of code and isolate it from dependencies and inspect it for any defects. Mostly unit will be a method or set of method in case we are testing public APIs.
How to write Unit Tests?
Before discussing how to write unit tests, let’s inspect problem more thoroughly so that we can understand our approach better.
In development mostly we find following problems relating to quality
1. Requirements not implemented.
2. Requirements not implemented properly.
3. Missed Requirements (Requirements are not defined)
Developer might have missed some requirements to implement in production code, few times implemented but not correctly implemented, in other cases requirements are not defined, but developer has implemented them during development.
Our unit tests should be able to detect above problems. There are three unit test approaches to tackle above problems
Structural Unit Testing
In structural approach we will try to write unit test cases based on production code we are trying to test. Here we will use code coverage, number of operators, operands in a statement, number of parameters as benchmark in deciding how many tests cases are required.
a. We will try to achieve 100% code coverage.
b. Depending upon number of parameters, number of ways to invoke method will increases. To reduce complexity try to keep number of parameters to minimal. We will try to write unit test cases covering all parameters.
c. Need to write test cases using Boundary values.
Functional Unit Testing
Using functional testing, we will write unit test cases for each requirement. Here we will take requirement/functionality as unit try to test in that aspect isolating class from other dependencies.
No approach
No approach – doesn’t have specific set, but written by experienced developers who will be able to think of cases using which they can test class. It can effective but not a systematic way to assure things are always the way we wanted.
Using Structural testing we will be able to test missed requirements, bugs in code. Using functional testing we will able to detect improper implementation of requirements and bugs as well.
Does it solve the problem?
Unit tests are better to ensure quality to a finite set of scenarios you had tested. You can reasonably assure that for scenarios you had tested, your code will work. Unit tests acts as a safety net whenever code changes are required. There are still uncertain scenarios which are not tested, where bugs might be lurking. Overtime you will reduce uncertainty in quality.
I can’t afford to write Unit Tests?
In this fast paced world, it looks obvious that there is no time to write unit test cases. By not writing unit tests, you are increasing uncertainty in your code quality. If you take a horizon of more than one year for your code base, by investing in Unit Test you will be reducing effort required for testing and maintenance. Cost is less during development, but increases in maintenance. Unless are running away by not maintaining your code base, you will reduce costs by investing in unit tests in maintenance phase which will be huge.
What about Integration Tests?
You should be able to test Integration tests as well in Unit Test. Integration scenarios are scenarios where class being tested will rely on another class to perform certain task. In those scenarios, typically you will be using mocking dependencies and setting expectations. It is expected by dependent object to perform those expectations as is envisioned in our unit tests. Make these expectations as unit tests of dependent object. By ensuring this you are testing integration scenarios as well. It requires careful planning but never impossible.
Apart from that make your classes less chatty. Reduce the surface area of interaction between classes. By doing this you are decreasing integration scenarios and making fewer expectations.
My class is Un-Testable?
During testing most often we will stumble upon code which is not testable. Most of the times you should be able to refactor code and make it testable. If you are using Static Method invocations, which are not testable, you can create a proxy and use this proxy to interact with static objects and methods. By doing this you can mock proxy and make this untestable code into testable.
Reduce Maintenance of Unit Tests
As with any code, overtime as with changing code, corresponding unit tests will also get changed. To reduce maintenance cost of unit tests without compromising quality, you can test only public APIs, i.e. Public methods, as these are the methods used by users. Using these methods you should be able to invoke private and protected functionality as well and should be able to test them. This is sort of adding features of structural testing into functional testing and should be able to achieve same results. By testing only public API now your unit tests are more resilient to refactoring of class internals.
Conclusion
If you take cost of software, maintenance costs are huge than construction costs itself. In order to be properly equipped to reduce maintenance costs, unit tests are most indispensible tool. Unit tests reduce uncertainty in your code.